
Content images
Examples
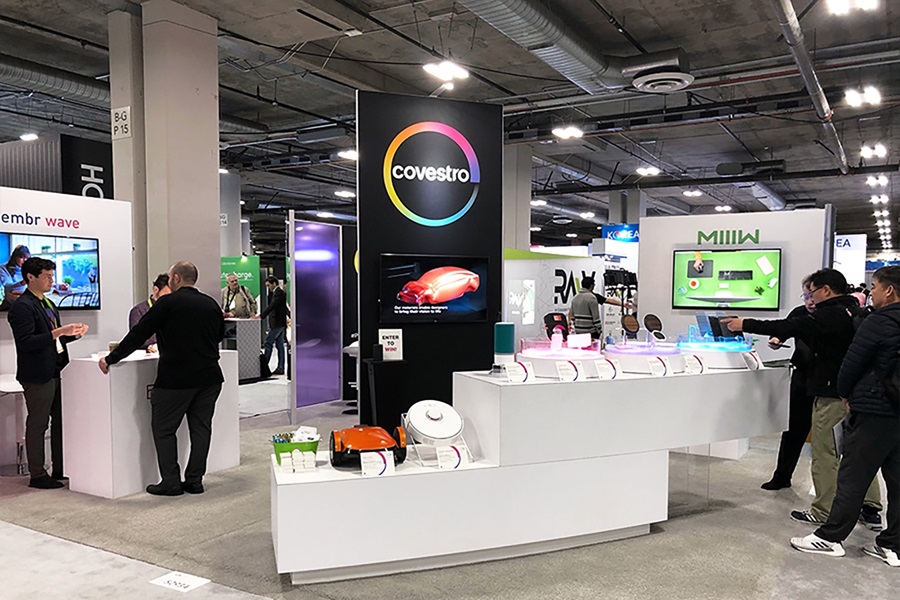
Example with caption text:


Briefing
Important notes
- Always provide the Mediahub ID and if possible a screenshot of the example.
- Ideal image size: 1440 x 960 px
- Number of characters
- Alt text: max 100 characters
- Caption: max 100 characters (mandatory for every image)
- It is also possible to add gif in this component
- Always mention the placement on the page.
