
Image formats
A lot of components on the websites use images, here we will outline the correct image sizes you should use
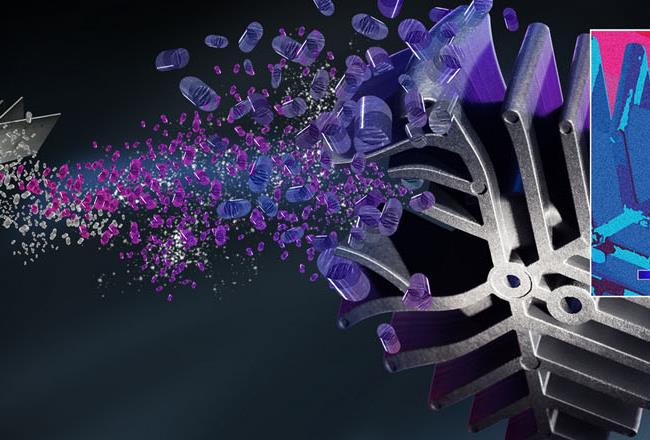
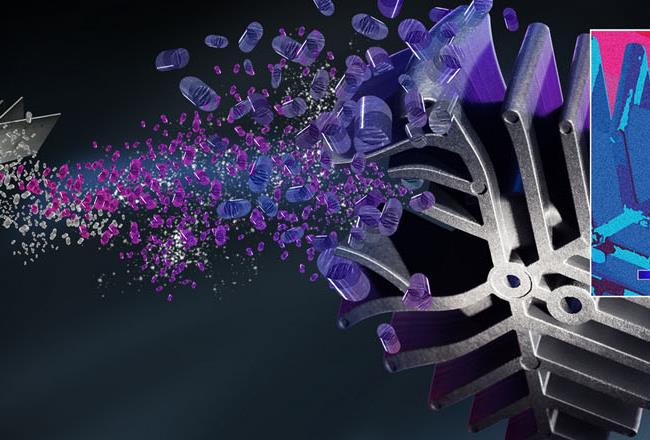
Stage
Stage Image size
- Width: 1920
- Height: 440
If you provide an image with a different size, then important parts will be cropped off.
Example below (same as the stage used at the top of this page):

Image formats
A lot of components on the websites use images, here we will outline the correct image sizes you should use
Large Teaser
Large Teaser Image size:
- Width: 2640
- Height: 960
Highlight
Highlight Image size:
- Width: 1140
- Height: 960
Example:
Image
Image size
- Width: 1920 (minimum advised)
- Height: adjusted automatically based on the width
Example:



